We will be shutting down our native TMC iOS and Android apps soon. As such, I wanted to take this opportunity to encourage users to install our PWA for both iOS and Android (the iOS PWA is actually necessary in order to receive push notifications on iOS).


Once the app is installed, it is readily available in exactly the same way as a native app. On mobile devices, that means it can be opened via an icon on the home screen. On desktop devices, it can be opened by searching your system or even pinning the app to your taskbar or dock.
For most devices, we set the app to display a minimal interface. The elements of this interface also vary by browser, but most importantly include navigation controls, including pull down to refresh, and in some cases a floating back button.
Chrome-based apps support application badging, which allows the app to indicate unread messages or alerts directly on its icon.
Please let us know if you have any questions.
iOS PWA Installation:
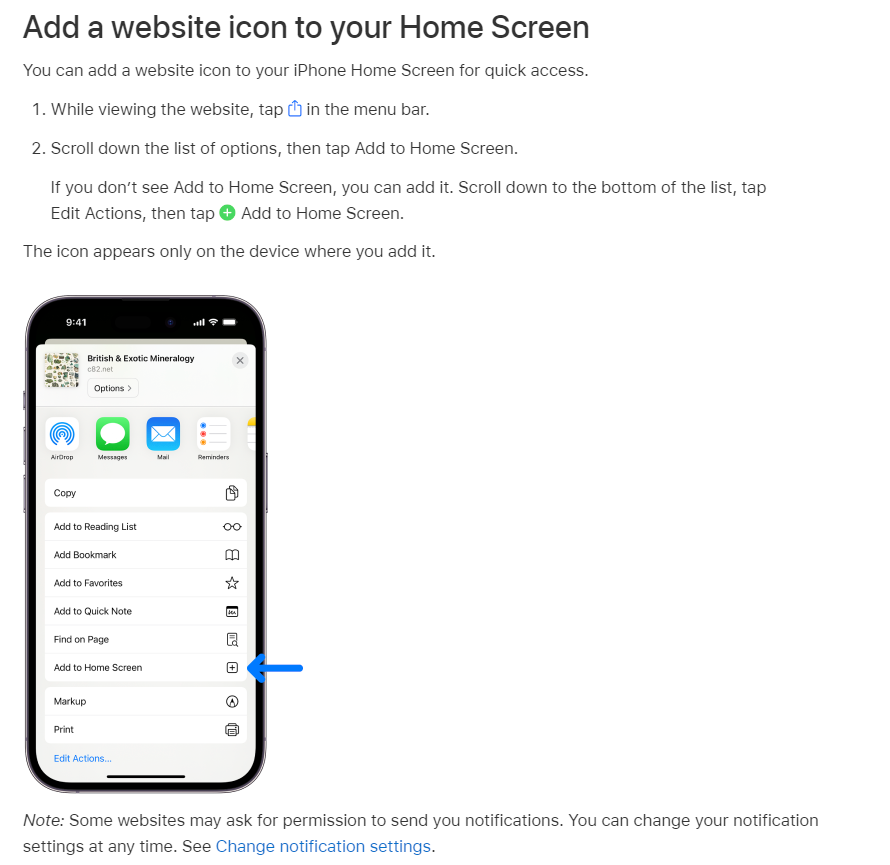
You can install TMC as a PWA on your iOS device by utilizing the Add to Home Screen feature in Safari. Instructions for this can be found on the following Apple support page: Bookmark a website in Safari on iPhone
iOS Push Notifications:
iOS 16.4 finally introduced push notifications for iOS devices. To facilitate this, you should first make sure that notifications are turned on in your Safari advanced settings. This can be done using the following steps:
- Open the Settings app on your iPhone
- Scroll down and find Safari, and tap on it
- Scroll down to the bottom and tap advanced
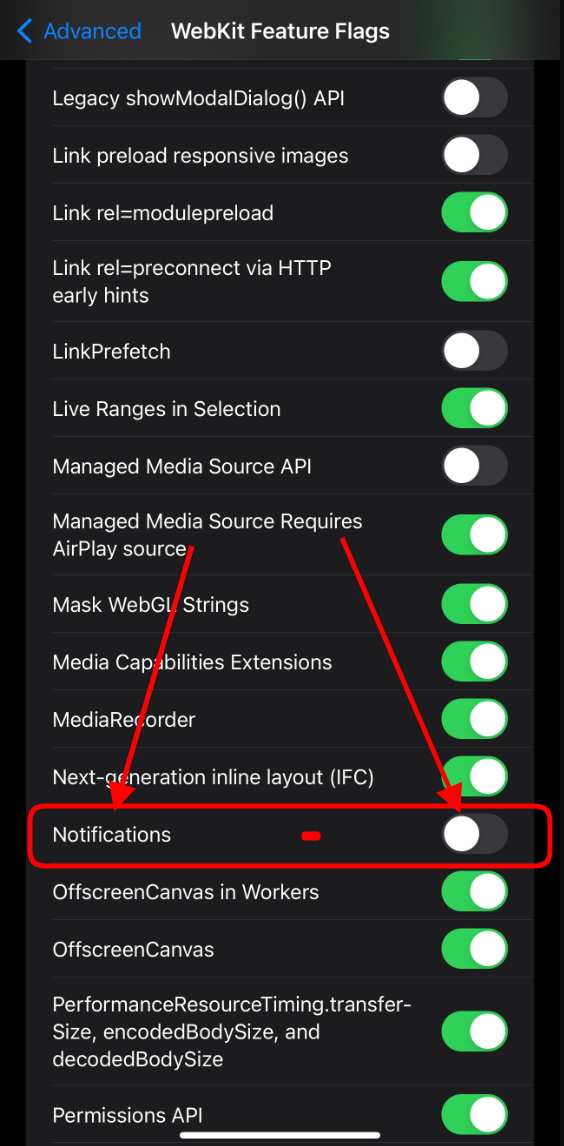
- Tap on Webkit Feature Flags (also called Experimental Webkit Features on some versions of iOS)
- Scroll down and turn on the toggle beside "Notifications".
Here is a video which shows this process.
Then you need to install the TMC PWA (instructions in the section above). When you access the PWA and log in, you should be presented with a prompt that says "TMC would like your permission to enable push notifications". You will be able to click on the "enable push notifications". If you do not see that prompt, then push notifications can also be enabled in your TMC account Preferences. You should then be presented with the default iOS prompt for notifications wherein you can "Allow Notifications" for TMC. If you don't see that, then go into your iOS Settings and tap on the Notifications submenu, then tap on the TMC PWA app listed there, and make sure "Allow Notifications" is turned on for the TMC PWA. There may be some additional options there that you can configure there if you like.
Android and Chrome on desktop PWA Installation:
When browsing with Chrome on desktop or Android, the app can be installed via the address bar on both mobile and desktop devices. On supported mobile devices, we also display an "Install" button at the bottom of the off-canvas menu, which is accessed by clicking the hamburger menu icon on the bottom right of your mobile navbar (on our default style).
Android and Chrome on desktop Push Notifications:
On most devices running Chrome, you will be presented with a banner at the bottom of the screen which says "Tesla Motors Club would like your permission to enable push notifications." You can tap on the clickable area to turn it on. Alternatively, you can go directly to your TMC account Preferences and enable it there. After one of the mentioned steps, Chrome may also present you with a browser permission popup asking if you would like to "Allow" TMC to send you push notifications.
Once the app is installed, it is readily available in exactly the same way as a native app. On mobile devices, that means it can be opened via an icon on the home screen. On desktop devices, it can be opened by searching your system or even pinning the app to your taskbar or dock.
For most devices, we set the app to display a minimal interface. The elements of this interface also vary by browser, but most importantly include navigation controls, including pull down to refresh, and in some cases a floating back button.
Chrome-based apps support application badging, which allows the app to indicate unread messages or alerts directly on its icon.
Please let us know if you have any questions.
Last edited: